フォントを工夫して、より伝わるデザイン
フォントと書体の違い

文字のデザインを表す言葉にフォントと書体がありますが、 この2つはどう違うのでしょうか。
『書体』とは、「ある一貫したデザイン方針で作られた文字の集まり」の事で例えば「明朝体」も書体の1つです。
また、『フォント』とは「ある書体を表現するための、ひと揃いの活字」の事で
活版印刷の際に使用する「金属製の活字」というのが本来の意味です。
しかし、近年は『フォント』は金属活字よりもパソコン上で使用するデジタル化した書体を指すようになりました。

文字の表現の幅が広い紙媒体

紙媒体とWEBではフォントも大きく異なります。
紙媒体の場合は、「フォークにしよう」などフォントは自由に決められますが、WEBの場合は基本的にはほとんどゴシック体で統一されています。なぜならOfficeがインストールされていないと、まともな明朝体は表示できないという時代があったからです。
そのため、現在でも殆どのWEBデザイナーは何か特別な事情がない限り、あまり明朝体を使いたがりません。
それに比べて紙媒体ではどんなフォントでも自由に使えるため表現の幅が広がります。
また、紙媒体でテキストの横幅が長くなり、はみ出してしまった場合、
文字に長体をかけて、縦横比を変えることで、幅を詰めることができますが、WEBは基本的にテキストに長体はかけられないため、二行にするか、単純に文字数を減らすくらいしか方法がありません。

フォントを工夫して、より伝わるデザイン
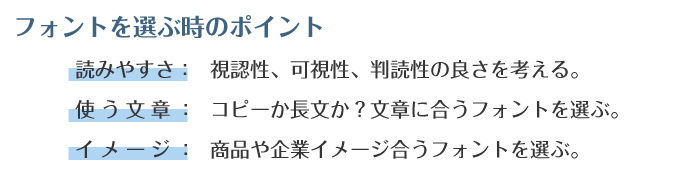
このように紙媒体の文字は様々なフォントを使って表現できますが、どのようなフォントがベストでしょうか。
フォントには読みやすい物もあれば、読みにくい物もあるので、基本的には「視認性・可読性・判読性」の高いフォントを使用し、
わかりやすい制作物を心がけましょう。


またフォントはコピーやタイトルに向いてる物もあれば、長文に向いているフォントもあります。
紙媒体といってもパンフレットかチラシかDMハガキなど種類もあります。
さらに企業や商品のイメージ、制作物に使用するビジュアルなどによってもピッタリとくるフォントは異なります。そのため、フォントを工夫することでよりデザインによりマッチし訴求力の高い制作物となります。